Efficient Cache Management in Angular Applications
Written on
Understanding Cache Control in Angular
Is there a method to programmatically clear the cache within an Angular application? If you’ve ever experienced issues with cached content in your Index.html file, this guide is tailored for you!

Cache Management in Angular — Image by Author
When your Index.html file is cached by browsers like Chrome or Firefox, it can lead to outdated content being displayed. This is a common problem that can disrupt user experience as it may serve stale information from disk or memory caches. If this situation sounds familiar, read on for a solid solution!
In today's web development landscape, optimizing performance is vital for ensuring a smooth user experience. A frequent challenge developers encounter involves browser caching, which can hinder updates to web applications. Users may inadvertently receive an outdated version of the application until they perform a hard refresh (CTRL + F5) to retrieve the latest data from the server.
This article delves into how to programmatically clear cache, focusing on the Index.html file during Angular app initialization.
The Role of Caching
Caching is a strategy employed to store and reuse commonly accessed resources, such as images, stylesheets, and scripts, in the user’s browser.
Consider this scenario: a user accesses an Angular-based website that loads around 200 resources (approximately 10 MB total) from the server. If they navigate again, the same resources will consume another 10 MB. For users with slower internet connections, this can result in a frustrating experience. Additionally, the server may face high memory or CPU load, causing performance issues.
Browser caching can significantly improve load times and reduce bandwidth usage, contributing to a smoother and more efficient browsing experience. However, it can present challenges when updates are deployed, particularly for the main HTML file, Index.html.
The Issue: Outdated Index.html in Cache
In Angular applications, the Index.html file acts as the entry point. When updates (e.g., transitioning from version 1.0 to 1.1) occur, changes may not be immediately visible to users due to caching. They might continue viewing an older version until they clear their browser cache manually or perform a hard reload.
To tackle this issue, we can implement a solution that programmatically clears the cache for the Index.html file during application initialization. This approach guarantees that users always access the most recent version without needing to manually clear their cache.
The Solution: Programmatic Cache Clearing
To clear the cache via code, we will use the Cache API offered by modern browsers and create an Angular service called CacheService to manage the cache removal process. Let’s get started!
Step 1: Create a Cache Service
First, we will set up a service to handle cache clearing. Here’s how to create CacheService:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class CacheService {
async clearCacheForFile(filename: string): Promise<void> {
// Use a unique name for your cache.
const cache = await caches.open('cache-buster');
try {
const keys = await cache.keys();
for (const key of keys) {
if (key.url.includes(filename)) {
await cache.delete(key);}
}
} catch (error) {
console.error('Error clearing cache:', error);}
}
}
The CacheService includes a method, clearCacheForFile, that takes a filename as a parameter. This method opens the cache by the specified name and removes any cached resources that match the filename.
Step 2: Integrate the Service in App Initialization
Next, we will incorporate the CacheService into our Angular app during initialization. This ensures that when users load the application, the cache for the Index.html file is cleared:
import { NgModule, APP_INITIALIZER } from '@angular/core';
import { CacheService } from './cache.service';
export function clearIndexHtmlCache(cacheService: CacheService) {
return () => cacheService.clearCacheForFile('index.html');
}
@NgModule({
declarations: [
// ...],
imports: [
// ...],
providers: [
CacheService,
{
provide: APP_INITIALIZER,
useFactory: clearIndexHtmlCache,
deps: [CacheService],
multi: true,
},
],
bootstrap: [AppComponent],
})
export class AppModule {}
In this code snippet, we define clearIndexHtmlCache as an app initializer. This function is dependent on the CacheService, ensuring that it executes during app initialization, thereby clearing the cache for Index.html if it exists.
Step 3: Customize Your Cache Name
Remember to replace 'cache-buster' with a unique identifier for your cache. This is crucial to ensure that you only clear the cache of your specific application's resources without affecting others.
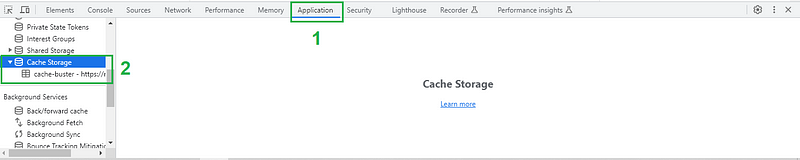
Bonus Tip: You can view your cache storage by accessing the developer console in Chrome. Navigate to Application, then find "Cache Storage" in the left menu.
In this example, we've assigned 'cache-buster' as the Cache storage name, containing the Index.html file at the root of its deployment, effectively preventing caching for Index.html indefinitely.

Exploring Cache Storage Manually — Image by Author
Conclusion
In this article, we explored a practical method for programmatically clearing the cache for the Index.html file during Angular app initialization. By implementing this approach, you ensure that users consistently access the latest version of your application without encountering caching issues.
While browser caching serves as a valuable tool for enhancing performance, it requires careful management, especially during updates. With a customized Cache API and Angular's app initializer, you can effectively balance caching for speed while keeping your users updated with the latest changes in your web application.
Learn how to clear the cache in AngularJS effectively with this tutorial.
Watch this Cypress tutorial on using cy.session() for faster tests.
Originally published on Efficient Cache Management in Angular Applications — 9Mood.BeingCoders Publication
Before you go, please consider showing appreciation for the author's work! Follow the author for more insightful content.
Knowledge shared is knowledge multiplied; follow BeingCoders Publication for updates.
Feel free to provide your feedback or opinions about this article. Connect with us on Facebook, Twitter, and Instagram.
Read more content at BeingCoders.