Navigating LocalStorage Pitfalls in My Web App Development
Written on
Chapter 1: Introduction to LocalStorage Challenges
Recently, while creating a side project web application that utilized localStorage for client-side data storage, I encountered several errors due to my missteps. In this section, I will share my experiences and the lessons I gleaned from them.
The Story
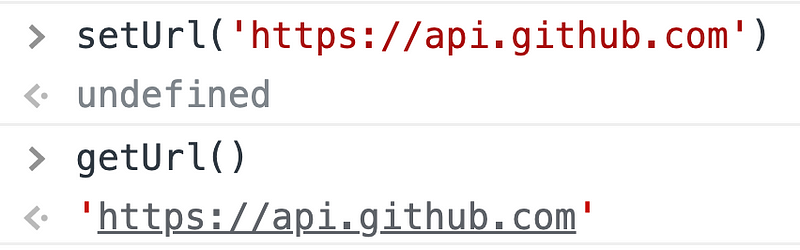
In this project, each user is provided with a unique URL that I intended to save in localStorage. My initial implementation of the code was straightforward:

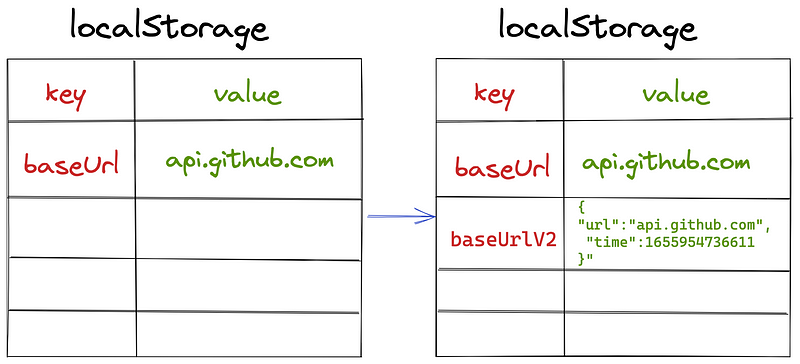
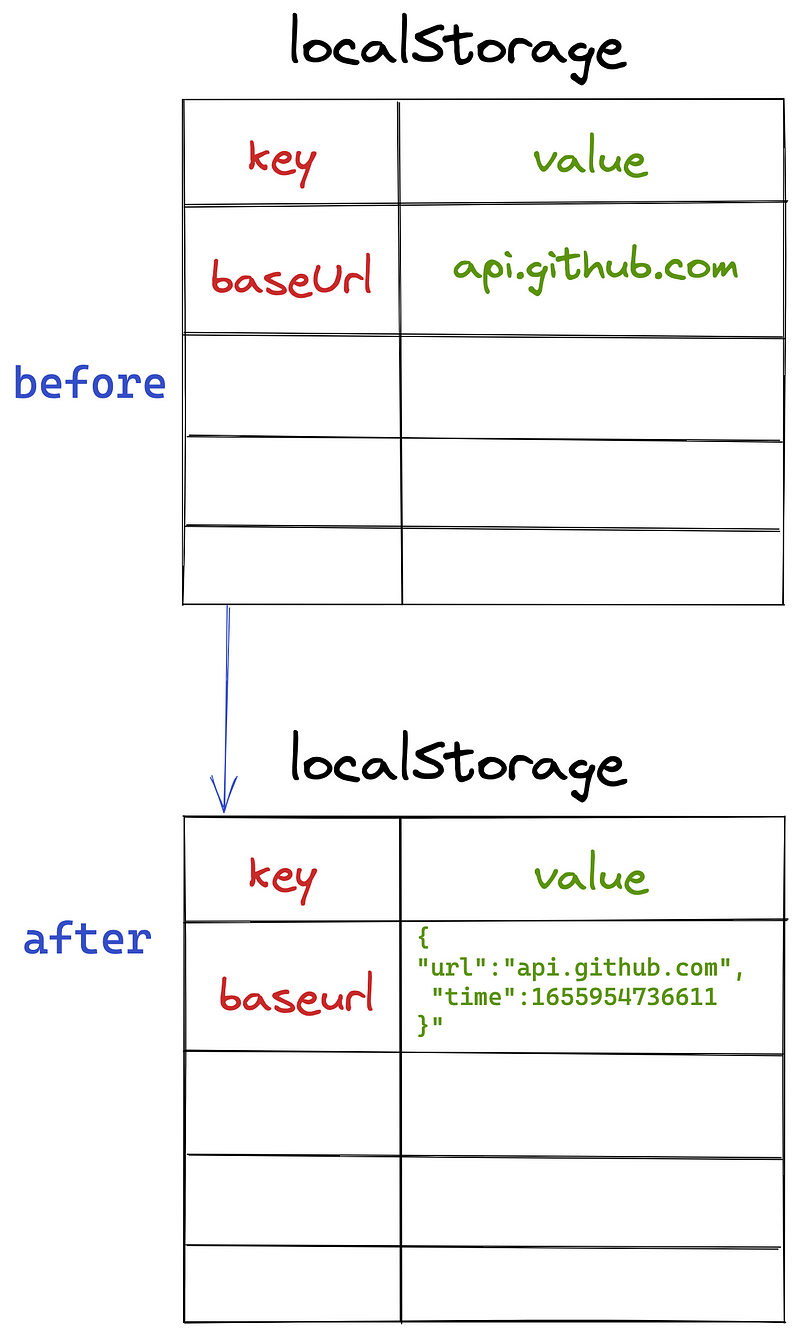
This approach functioned well at first. However, I later realized that merely storing the URL was insufficient. I decided to enhance the data structure by adding a timestamp to indicate when the URL was saved. This led me to modify the data from a simple string to an object.

Here’s how the updated code looked:
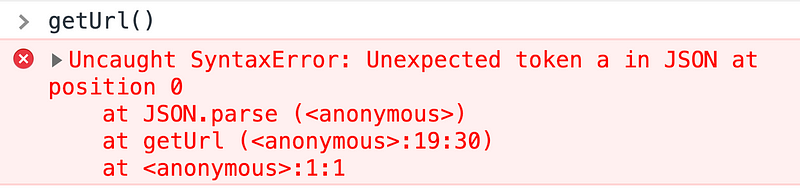
The implementation itself was technically sound, yet I failed to consider a significant issue: many users still had their localStorage containing the original string format, which could not be processed by JSON.parse. Consequently, using the new version of the code on these existing users resulted in bugs.

Solution
This oversight was quite elementary, but as this was a personal project without formal code reviews or unit tests, I overlooked the bug until it was too late.
From this experience, I learned two crucial lessons:
- Data Format Changes: Whenever the format of cached data in localStorage changes, the existing key should be invalidated and replaced with a new one. In my new code version, I should have updated the field name from baseUrl to baseUrlV2 to prevent type conflicts.
const BASE_URL = 'baseUrlV2'
- Error Handling with JSON.parse: It’s essential to implement error handling for JSON.parse. Although there are various scenarios where JSON.parse is utilized, not every string can be converted into an object. To enhance the robustness of my code, I should always use try-catch blocks.
The first video provides a comprehensive guide on fixing errors and crashes in FiveM, which can be beneficial for developers facing similar challenges.
The second video offers a step-by-step approach to resolving local storage issues in XCP-ng, a valuable resource for troubleshooting.
Good luck!